
Overview
삼성 갤럭시 탭 10.1의 진정한 가치를 보여주다
'갤럭시 탭툰(Galaxy Tabtoon)’은 삼성전자 ‘하우 투 리브 스마트(How to live SMART)’ 캠페인의 일환으로 삼성 갤럭시 탭 10.1(Galaxy Tab 10.1)을 활용하여 그린 웹툰에 음악과 인터랙션을 가미하여 ‘탭툰(Tabtoon)’이라는 신개념 콘텐트를 제작한 프로젝트입니다. 기존 갤럭시 탭 시리즈에 비해 더 넓어진 화면과 업그레이드된 하드웨어 성능으로 더욱 놀라운 퍼포먼스가 가능한 갤럭시 탭 10.1의 특장점을 부각시키고자, 단순히 보고, 듣고, 즐기는 콘텐트 제작을 넘어서는 접근이 요구되었습니다.
Showing the true value of the Samsung Galaxy Tab 10.1
Samsung Galaxy TabToon is a project produced for the Samsung Galaxy Tab 10.1 as part of the ‘How to live Smart’ campaign, introducing music and interaction into the concept of Webtoons. A new approach was needed to highlight the upgraded hardware, better performance, and larger screen of the Galaxy Tab 10.1, incorporating content that allows users to see, hear, and enjoy these features beyond just descriptions.
Concept
'갤럭시 탭툰', 뮤지션과 웹툰 작가의 만남
언제, 어디서나 작업할 수 있다는 갤럭시 탭 10.1의 특장점에 착안하여 국내 유명 뮤지션과 스타 웹툰 작가, 두 명의 아티스트가 만나 갤럭시 탭 10.1이라는 기기를 공통으로 사용하여 하나의 콘텐트를 만들자는 아이디어가 도출되었습니다.
탭툰은 작가가 그림을 그리고, 뮤지션이 음악을 만든 후, 플래시 애니메이션을 통해서 완성되는 형태로, 완성된 탭툰은 마이크로 사이트와 네이버 웹툰 섹션을 통해서 공개됩니다.
프로젝트의 성공을 위해서는 생산된 콘텐츠에 대한 자발적인 바이럴을 이끌어 내는 것이 무엇보다도 중요하다고 판단, 탭툰 내용 자체에는 제품에 대한 이야기를 배제하고, 사람들 사이에 회자될 수 있을 만한, 완성도 높은 콘텐트 제작에 집중하였습니다.
Galaxy TabToon, a collaboration of webtoon artists and musicians
The concept was to show the value of Galaxy Tab 10.1 as a professional tool, allowing users to work anywhere at anytime. The content focused on collaborations between famous Korean musicians and webtoon artists. One webtoon artist and one musician formed a unified team, using their skills to create a unique TabToon.
3 TapToons were created using Flash animation to combine the artist’s illustrations and musician’s music, eventually being released through Naver’s webtoon section. designfever established the idea that voluntary participation and attention was required to create well-made and successful content.

Execution
광고와 버라이어티 방송의 경계를 허물다
그동안 기업에서 웹툰 같은 콘텐츠를 제작하는 경우 해당 제품에 관한 광고 내용이 포함된 경우가 대부분이었습니다. 하지만 탭툰은 뮤지션과 웹툰 작가의 콜라보레이션 콘텐트로 단순한 광고처럼 보이지 않는, 그 자체만으로 완성도 높은 작품을 만들고자 하였습니다. 이러한 이유로 콘텐츠를 만드는 과정 속에서 아티스트들이 직접 제품을 활용하는 장면을 보여주는 메이킹 영상의 필요성이 대두되었고 이를 거부감 없이 전달하기 위해 버라이어티 방송 형식을 차용, 팀별로 2편씩 각 팀의 탭툰 제작 과정을 메이킹 영상으로 담았습니다.
메이킹 영상은 마치 시리즈물로 기획된 방송 프로그램처럼 제작되었으며 다른 분야의 두 아티스트가 만나 서로 소통하고, 주제에 관한 아이디어를 얻기 위한 자신들만의 독특한 방법들을 소개하며 탭툰을 만들어 나가는 과정을 재미있게 담아냈습니다. 더불어 평소 볼 수 없었던 아티스트의 작업 과정을 소비자가 깊이 엿볼 수 있도록 하여 추후 공개될 본 콘텐츠에 대한 사용자의 기대감을 증폭시킬 수 있었습니다.
Breaking the boundaries of advertising and variety shows
In most cases when making a corporate webtoon, companies will create content that includes direct advertising about a product. Unlike simple advertisements, the collaboration between webtoon artists and musicians provided high quality content. For this reason, designfever chose to produce behind-the-scenes videos using a variety show format.
The videos gave a behind the scenes look at how the TabToon was created using the Galaxy Tab 10.1, showing the unique processes and ways in which the artists communicated during the project. The videos also allowed users to get a better understanding of the artist’s work process while amplifying their expectations for content that would be produced in the future.
음악과 웹툰의 새로운 만남. 탭툰
다른 분야에서 활동하는 두 아티스트가 하나의 주제를 갖고 하나의 팀이 되어 서로 조화를 이루는 결과물을 만들어낸다는 일 자체는 생각만큼이나 간단하지 않았습니다. 가장 중점을 두었던 건 아티스트들의 훌륭한 창작물이 서로를 돋보이게 하는 새로운 시도처럼 보이게끔 하는 일이었고 결과적으로 각 탭툰은 독특한 색을 지닌 콘텐트로 탄생하게 되었습니다.
여타 뮤직비디오처럼 내용보다 이미지 전달이 주가 되지 않았으면 했기에 음악 또한 웹툰을 위한 BGM 역할에 머물러서는 안 된다고 판단하였습니다. 탭툰이 단순히 음악이 깔린 웹툰이 아니라 음악과 가사, 그리고 웹툰이 조화를 이루는 하나의 완성된 콘텐츠가 될 수 있게끔, 그리하여 사용자가 탭툰을 더욱 입체적으로 바라볼 수 있게끔 만드는 것이 목표였습니다. 각 웹툰의 스토리를 가사로 잘 녹여 낸 노래들이 제작되었고 이는 탭툰의 완성도를 크게 높이는 데 큰 몫을 하였습니다.
TabToon, a combination of music and webtoons
The concept of two artists working in different mediums together in harmony on the same project is not as simple as it sounds. The biggest challenge was to create a unique content for the TabToon that demonstrated each artist’s talent.
To let the users experience Tabtoon from various angles, designfever aimed to make content that included the harmonious combination of music and webtoon, not just a music-added webtoon. The story of webtoons was reflected in the lyrics of each song, increasing the overall quality of TabToon content.
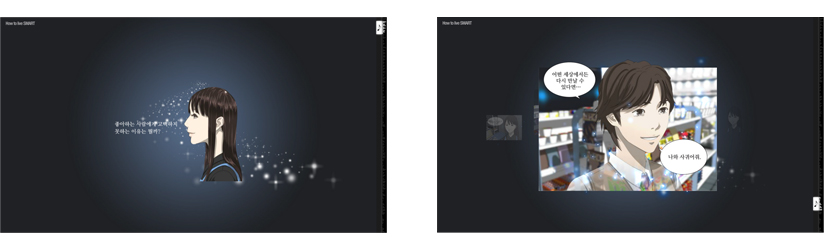
Tabtoon #1
고백을 유도하는 가장 스마트한 방법
주인공인 남자와 여자, 이야기 속 시간의 변화를 중심으로 프레임 밖에 새로운 공간을 구성했고 그 안에서 ‘빛’과 ‘음악’의 흐름을 따라 탭툰이 전개되게끔 하였습니다.
The smart way to induce confessions
One man and one woman lead the story. The Tabtoon was shown in the center of screen, the background image changes to show the passage of time. The story takes place following the ideas of ‘light’ and ‘music’.

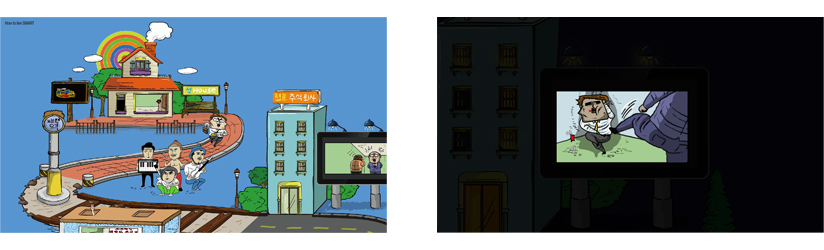
Tabtoon #2
주말을 재미있게 보내는 가장 스마트한 방법
개성 넘치는 캐릭터들을 곽백수 작가 특유의 그림체로 구현, 다이나믹듀오의 신나는 음악과 접목시켜 사용자에게 재미를 선사하였습니다.
The smart way to spend a fun weekend
Baeksoo Gwak’s distinctive webtoon characters were combined with Dynamic Duo’s up-tempo music, creating and delivering a fun and exciting user experience.

Tabtoon #3
위기를 모면하는 가장 스마트한 방법
회사원을 주인공으로 삼아 그가 하루 동안 어떤 위기에 봉착했고 어떻게 이를 해결해 나가는지 조석 작가만의 위트 있는 그림으로 풀어 냈습니다. 특히 독자 참여를 유도하는 인터랙션 요소를 강화하여 탭툰 감상의 즐거움을 더했습니다.
A smart way to escape your crisis
The story shows a typical office worker’s daily life; their troubles encountered throughout the day and they way they were resolved. By providing interactive and content that was relatable, more users could find enjoyment with TabToon.

콘텐트 경험의 접점을 확장하다
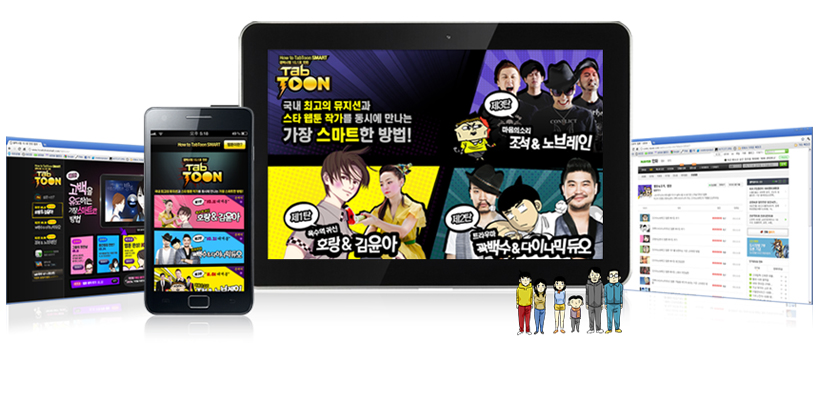
'갤럭시 탭툰'은 마이크로사이트, 모바일사이트 그리고 네이버 웹툰 섹션에서 공개되어 다양한 사용자가 즐길 수 있도록 기획되었습니다. 특히 고정 방문자를 확보하고 있는 매체인 네이버 웹툰 섹션을 통해 배너 광고를 통해 유입된 사용자와는 다른 타깃 집단을 구성할 수 있었습니다. 각 매체별 특성에 따라 서로 다른 콘텐츠 제공 방식을 사용하여 최적화된 콘텐츠를 이끌어 냈으며 새로이 콘텐츠가 공개될 때마다 네이버 실시간 검색어 상위권에 오르는 등 사용자들에게 좋은 반응을 얻어냈습니다.
Extending the experience with new content
To be easily enjoyed by many viewers, ‘Galaxy TabToon’ was designed to be experienced on a microsite, mobilesite, and Naver’s webtoon section. Banner ads were included in Naver’s webtoon section to introduce visitors to the new media. Different methods were used to provide users with the TabToon according to each channel. The TabToon received a good user response, being highly ranked of Naver’s ‘Hot topics’ when new content was released.

Microsite + Mobilesite
본 캠페인의 마이크로사이트는 웹툰의 스크롤 방식에서 착안, 콘텐트가 순차적으로 공개된다는 특성을 잘 살리기 위해 최근 오픈된 순으로 콘텐트가 스크롤 다운되도록 하였습니다. 또한, 디자인의 경우, 만화의 컷 분할 느낌을 잘 살려 사용자가 마치 웹툰의 한 페이지를 보는 듯한 느낌이 들게끔 사이트를 설계하였고, 더불어 만화 특유의 배경 패턴을 활용해 사용자가 페이지를 방문하는 것만으로도 재미를 느끼게끔 하였습니다.
갤럭시 탭을 포함한 각종 모바일 기기에서 제약 없이 볼 수 있도록 사이트를 구축하였고 모바일의 경우 별도의 모바일 웹페이지를 제작하여 모바일에 최적화된 콘텐트를 제공하였습니다. 10월 11일 오픈 이후 10월 말까지 마이크로 사이트는 총 180만 명의 방문자를, 모바일 웹사이트는 8만 명의 방문자를 기록하며 사용자들의 꾸준한 관심을 받았습니다.
The campaign’s microsite was inspired by the scrolling method used to read webtoons, taking advantage of the idea that content automatically opened in the order in which they were posted. In addition, the design of the page utilizing the distinctive background patterns of cartons, mimicking the cut-split design that fans of webcomics will enjoy.
The site was designed to be displayed on a variety of mobile devices without any restrictions, including the Galaxy Tab, making it possible for more users to enjoy the content that was optimized for their mobile. Since it’s opening on October 11th, a record 80,000 people would visit the mobile website with over 1.8 million people visiting the microsite by the end of the campaign.
Naver Webtoon
이 프로젝트의 가장 큰 특징은 네이버 웹툰 섹션이라는 새로운 매체를 이용한다는 것이었습니다. 사용자 유입량이 큰 네이버 웹툰의 특성에 따라 더욱 많은 사용자들에게 쉽게 다가갈 수 있었고 콘텐트를 업데이트할 때마다 실시간으로 업로드되는 댓글을 통해 사용자의 반응을 즉석에서 확인할 수 있었습니다. 메이킹 영상을 메인 소스로 삼는 메이킹 웹툰을 따로 구성하였고, 탭툰 제작이 끝난 뒤 각 웹툰 작가들의 후기 만화를 공개해 사용자에게 소소한 재미를 선사하였습니다.
An important part of the TabToon was the fact that it was featured on the webtoon section of the popular Korean homepage, Naver. Comments and content could be uploaded in real time and updated according to user’s responses, helping TabToon read a much larger audience.
The behind-the-scenes videos in the ‘Making Webtoon’ section and the special cartoons reflecting each artist’s thoughts on TabToon were showcased to deliver additional fun experiences to users.
key info
| Client | Samsung Electronics | |
|---|---|---|
| Output | Campaign | |
| Launch date | Oct, 2011 |



