

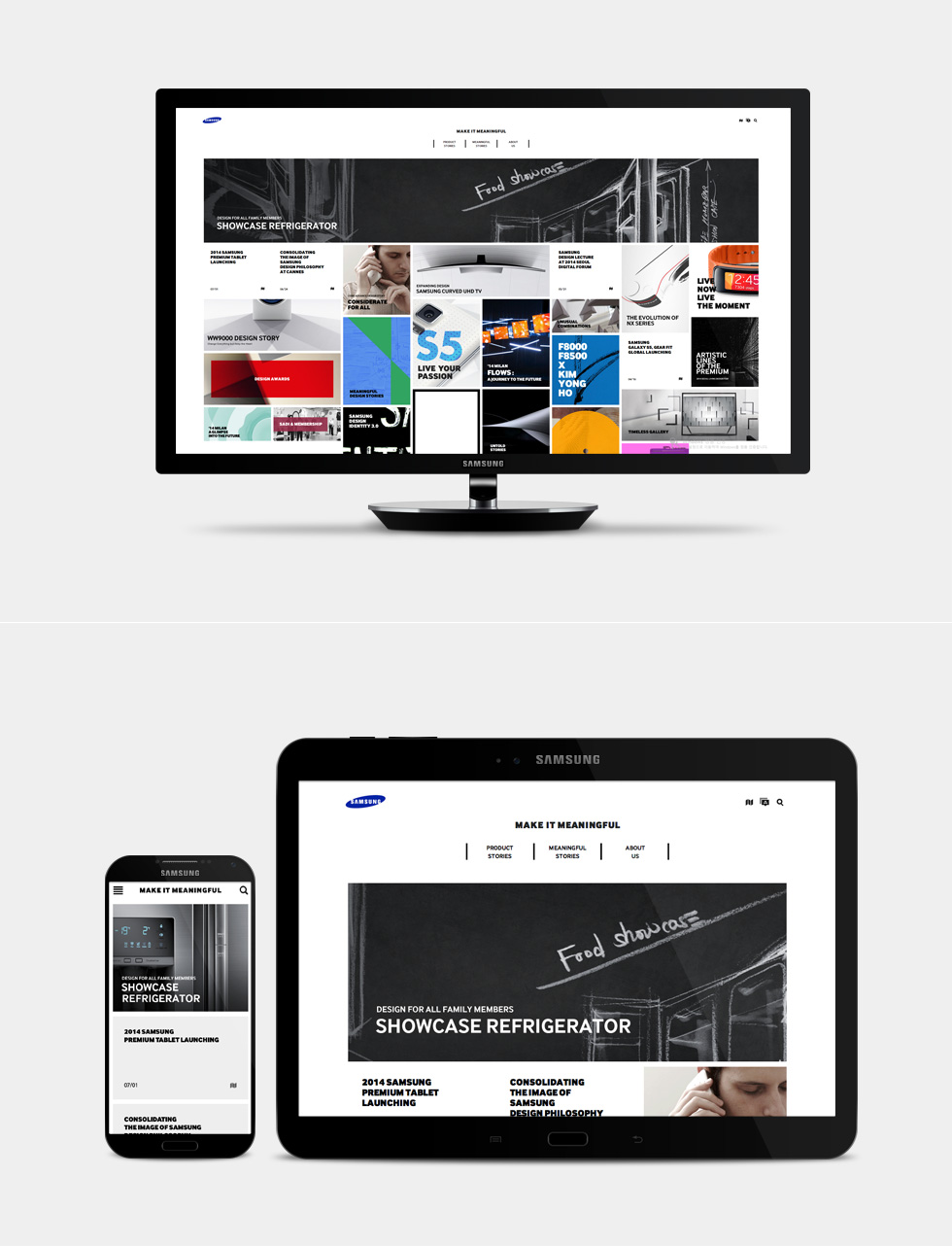
디자인삼성(Design Samsung)은 삼성전자가 지향하는 미닝풀 디자인(Meaningful Design)에 관한 철학, 생각, 이야기를 소비자와 나누기 위한 온라인 디자인 플랫폼입니다. 디자인피버는 아이디어 단계부터 사이트 구축, 콘텐츠 제작 등 프로젝트 전반에 참여, 디자인이 중심인 삼성 이야기를 풀어냈습니다. 일반인에게 쉽게 삼성전자의 디자인을 설명할 수 있는 플랫폼 구축을 목표로, PC, 모바일, 태블릿 등 다양한 접점에서 일관된 디자인적 경험을 전달, 삼성전자 디자인의 이미지를 새롭게 다지고자 하였습니다.
Design Samsung is an online platform in which Samsung Electronics can convey the ideas, stories, and philosophy behind their meaningful designs. designfever was involved with the construction of the site from the initial idea phase all the way through contents production. To make the online platform easily accessible to the public, Samsung Electronics aimed to build a site that delivered a consistent design experience across PCs, moble devices, and tablets.



디자인은 일반인들에게 다소 어려운 주제이기에 말로 하나하나 설명하기보단 ‘보여주는 데’ 집중했습니다. 삼성 디자인의 아이덴티티를 일관되게 묶어주고 디자인 메시지를 강화할 장치로서 웹사이트를 활용, 비주얼이 중심인 콘텐츠 전략과 사용하기 쉬운 인터페이스를 더해 사용자가 삼성의 디자인 모토, 메이크 잇 미닝풀(Make It Meaningful)에 자연스럽게 공감하고 이해하도록 유도하였습니다.
Instead of explaining the concept of design to the public in words, it is easier to focus on ‘showing them’. In order to keep the visual identity consistent across the Samsung Design website, an easy-to-use interface and central visual content strategy were introduced to exemplify Samsung Design’s motto ‘Make it Meaningful’.


1
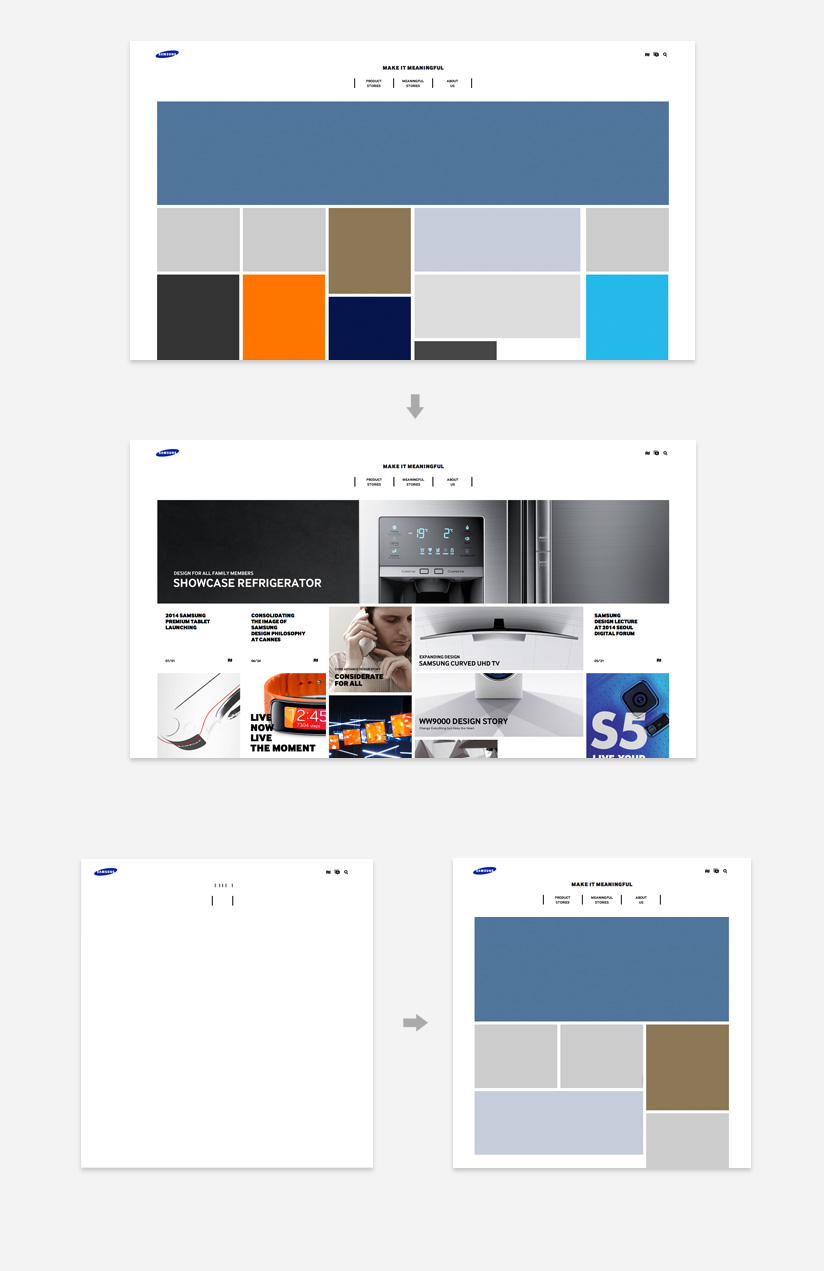
디자인삼성의 중심은 다양한 볼거리, 콘텐츠입니다. 비주얼에 특화된 콘텐츠를 큐레이트하는 데 가장 적합한 방식인 반응형 웹 기반의 플랫 UI(Flat User Interface)을 적용, 사각 블록을 콘텐츠 섬네일로 활용해 사이트의 일관된 아이덴티티를 살렸습니다.
Design Samsung features a variety of contents. A flat user interface was used that took advantage of the flat square blocks and content thumbnails in order to create a cohesive identity across diverse contents.
2
메인 페이지에서 사용자가 섬네일 위에 마우스를 오버하면 섬네일 블록 이미지가 위, 아래, 좌, 우로 트랜지션되어 동적인 재미를 더합니다.
When users mouse-over the thumbnails on the main page, they experience a dynamic and fun transition when the images move up, down, left or right.
3
섬네일이 등장하기 전, 솔리드 블록 레이어가 섬네일 영역을 슬라이드하며 채우는 효과를 활용하였습니다. 전체적으로 모노톤의 솔리드 색상을 유지하되 포인트 컬러가 포함되어 있는 형태로 구성해 세련된 느낌을 살렸습니다.
Before the thumbnail images appear, a layer of solid blocks fill the area using a slide effect. Overall, the majority of the website is monochromatic, but the inclusion of solid blocks of color leaves the user with a stylish impression.
4
사이트 상단 중앙 MAKE IT MEANINGFUL 메시지와 PRODUCT STORIES, MEANINGFUL STORIES, ABOUT US 등 카테고리 이름은 콘텐츠 섬네일과 함께 로딩됩니다. 검은 버티컬 바(Vertical Bar)가 생성돼 슬라이딩되며 글자를 만드는 애니메이션 효과를 넣어 사이트에 역동성을 더하였습니다.
The site’s main message ‘Make it Meaningful’ and categories ‘Product Stories’, ‘Meaningful Stories’, and ‘About Us’ load in sync with the thumbnails. Dynamic black vertical bars were created to maintain the sliding effect and make the website look more dynamic.


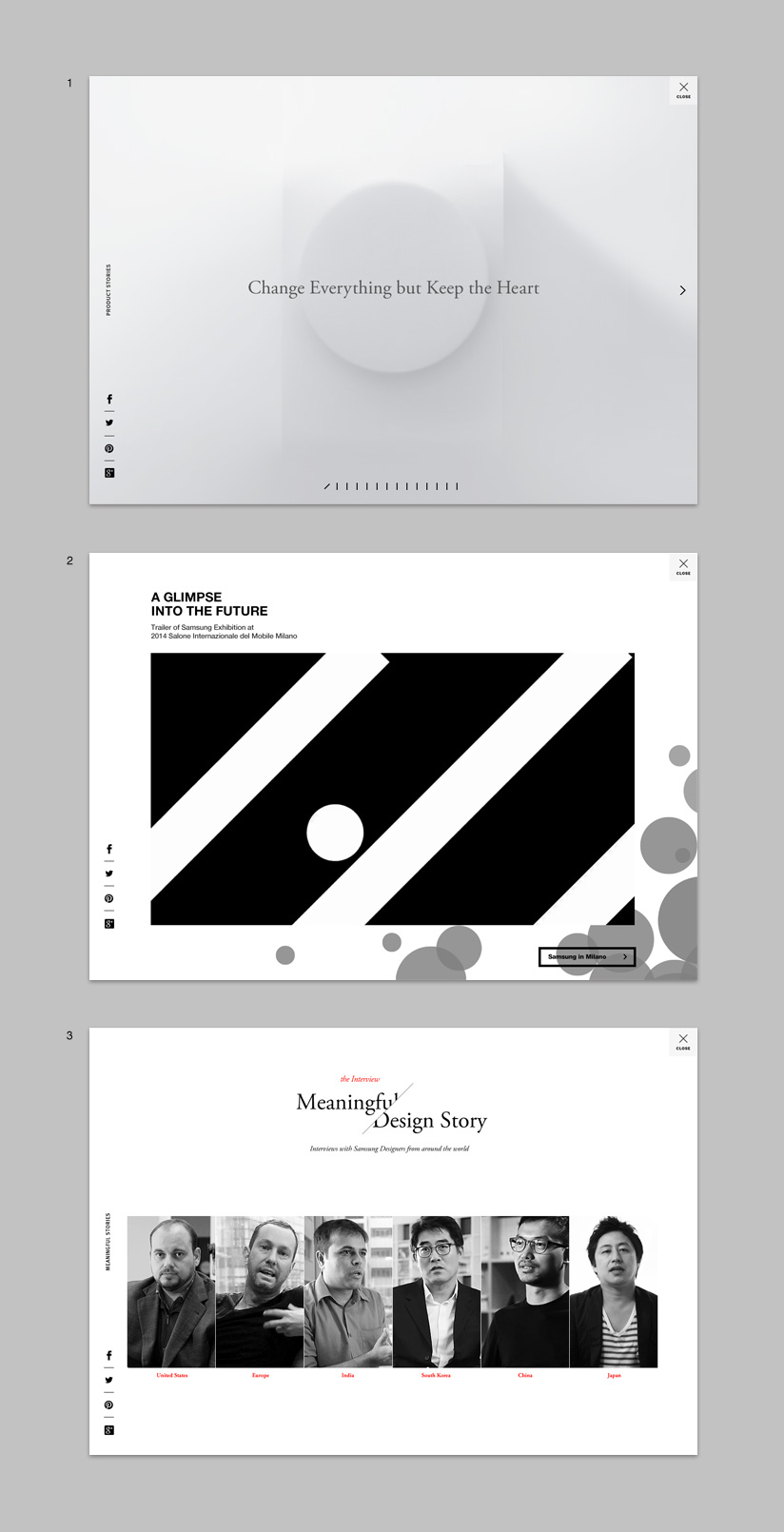
삼성이 지향하는 미닝풀 디자인의 가치와 의미를 강조하기 위해 기능 위주로 설명된 기존 제품의 특장점 페이지 스타일을 지양, 디자인을 중심으로 삼성의 커뮤니케이션 이야기를 다양하게 보여주고자 하였습니다. 크게 세 가지로 콘텐츠를 구분할 수 있습니다. 첫째는 삼성전자 제품에 숨겨진 디자인 이야기입니다. 기존 갤럭시 시리즈의 아이덴티티를 모던한 감각으로 재해석한 갤럭시 S5, 인도인의 생활방식을 고려한 인도향 이조식 세탁기 등이 대표 예입니다. 둘째는 디자인이 중심인 된 삼성전자 문화 마케팅 활동 이야기입니다. 밀라노 가구박람회에서 진행된 삼성 전시 소식이나 디자이너, 아티스트, 일러스트레이터와 함께 한 협업 등 미닝풀 디자인을 향한 삼성의 다양한 움직임을 담았습니다. 셋째는 삼성 디자인 이야기입니다. 삼성 디자인의 뿌리가 되는 철학, 수많은 수상연혁, SADI나 삼성디자인멤버십의 최신 소식 등이 이에 포함됩니다.
Samsung aimed to highlight the value behind their meaningful designs by creating contents that focused on the stories behind their products, rather than their features as is seen on the Samsung Electronics website. The contents are separated into three categories. The first are stories behind the design of Samsung Electronics’ products, like a two-drum washing machine built in consideration for the Indian market, or the reinterpretation of the Galaxy Series to create the modern Galaxy S5. The second category highlights Samsung Electronics’ cultural marketing activities like the Samsung exhibit at the Milano furniture fair, and other collaborations with artists, illustrators, and designers that create meaningful designs. The last category is the story of Design Samsung. This includes the philosophical roots behind Samsung’s design, the history of their award-winning designs, and news and updates about Samsung Design Membership and SADI.



웹사이트 공개를 앞두고 디자인삼성 티저 영상을 별도로 제작하였습니다. 사이트가 담고 있는 이야기를 디자인(Design), 통찰(Insight), 문화(Culture), 미래(Future), 삼성 디자이너(About Us) 등 5가지 주제로 분류해 각 주제를 상징할 수 있는 소재를 담았습니다. 타이틀, 소주제, 엔딩 텍스트는 디자인삼성 사이트 내 카테고리 로딩 방식을 차용하여, 한 개의 바(bar)가 양 옆으로 벌어지면서 생성되도록 했습니다. 온라인에서 삼성전자 디자인에 대한 모든 것을 만나볼 수 있다는 디자인삼성의 특성을 강조하기 위해, 모니터 화소가 드러나도록 촬영해 영상 전반에 모니터 질감을 살린 점이 특징입니다.
A Samsung Design teaser video was created ahead of the website’s launch. It featured 5 different themes such as Design, Insight, Culture, Future, and Design Samsung that gave insight into content that would be featuring on the website. The loading scheme, theme titles, and ending title all borrowed the unique bar design from the Design Samsung website. A unique pixel texture was applied in order to emphasize that all of Samsung Electronics’ design stories could be viewed via a monitor at the Design Samsung site.
key info
| Client | Samsung Electronics | |
|---|---|---|
| Output | Website, Content | |
| Launch date | April, 2014 | |
| URL | http://design.samsung.com/ |



